고정 헤더 영역
상세 컨텐츠
본문
반응형
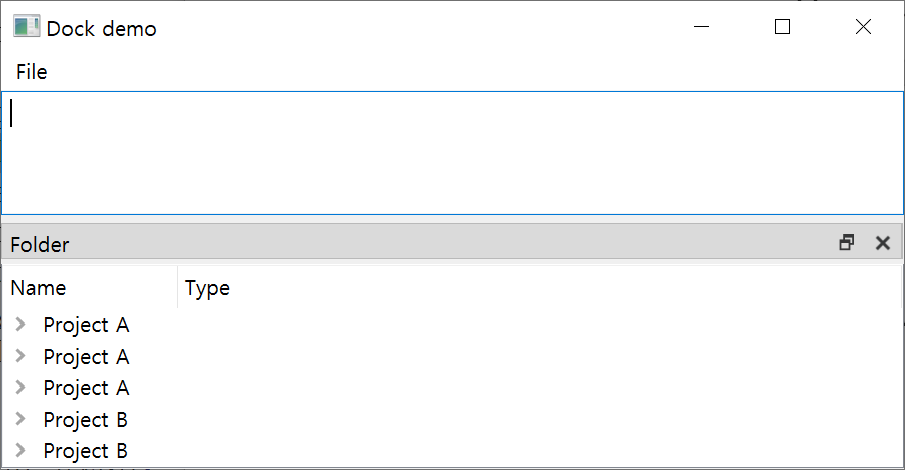
아래 예제를 살펴보면서, QDockWidget 사용법을 알아보자.
import sys
from PySide6.QtCore import *
from PySide6.QtGui import *
from PySide6.QtWidgets import QMainWindow, QApplication, QHBoxLayout, QDockWidget, QListWidget, QTextEdit, QTreeWidget, QTreeWidgetItem
data = {"Project A": ["file_a.py", "file_a.txt", "something.xls"], # 딕셔너리(Dic) 형태로 자료를 저장함
"Project B": ["file_b.csv", "photo.jpg"],
"Project C": []}
class dockdemo(QMainWindow):
def __init__(self, parent = None):
super(dockdemo, self).__init__(parent)
layout = QHBoxLayout()
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New")
file.addAction("save")
file.addAction("quit")
self.items = QDockWidget("Folder", self)
self.tree = QTreeWidget() # QTreeWidget의 instance 생성
self.tree.setColumnCount(2) # QTreeWidget의 column을 2로 설정
self.tree.setHeaderLabels(["Name", "Type"]) # column의 label을 설정함
items = []
for key, values in data.items(): # 딕셔너리(Dic)에서 key와 value의 값을 얻어옴
item = QTreeWidgetItem([key]) # "Name" column에 key값을 할당한 item 생성
for value in values:
ext = value.split(".")[-1].upper() # values 각각의 요소의 확장자를 구함
child = QTreeWidgetItem([value, ext]) # "Name" column 에 value 값을, "Type" column에 ext 값을 할당한 child 생성
item.addChild(child) # child를 item의 child로 추가한다.
items.append(item) # key를 items list에 추가한다.
self.tree.insertTopLevelItems(0, items) # index 0에 items을 추가한다.
self.items.setWidget(self.tree)
#self.items.setAllowedAreas(Qt.LeftDockWidgetArea|Qt.RightDockWidgetArea)
self.items.setFloating(False)
self.setCentralWidget(QTextEdit())
self.addDockWidget(Qt.LeftDockWidgetArea, self.items)
self.setLayout(layout)
self.setWindowTitle("Dock demo")
def main():
app = QApplication(sys.argv)
ex = dockdemo()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
QDockWidget은 Mouse Drag를 통해 상/하/좌/우 모두 위치할 수 있다.
 |
 |
 |
 |
Line by Line 으로 코드를 살펴보도록 하자.
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New")
file.addAction("save")
file.addAction("quit")
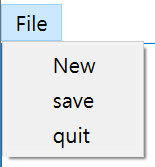
위 code는 아래같이 QmainWindow에 Menu를 생성한다.

아래 코드를 살펴보니, 이전에 살펴본 QTreeWidget 코드이다. ( 아래 링크 참조 )
※ QDockWidget은 다양한 Widget이 포함될 수 있다.
self.tree = QTreeWidget() # QTreeWidget의 instance 생성
self.tree.setColumnCount(2) # QTreeWidget의 column을 2로 설정
self.tree.setHeaderLabels(["Name", "Type"]) # column의 label을 설정함
items = []
for key, values in data.items(): # 딕셔너리(Dic)에서 key와 value의 값을 얻어옴
item = QTreeWidgetItem([key]) # "Name" column에 key값을 할당한 item 생성
for value in values:
ext = value.split(".")[-1].upper() # values 각각의 요소의 확장자를 구함
child = QTreeWidgetItem([value, ext]) # "Name" column 에 value 값을, "Type" column에 ext 값을 할당한 child 생성
item.addChild(child) # child를 item의 child로 추가한다.
items.append(item) # key를 items list에 추가한다.
self.tree.insertTopLevelItems(0, items)[PySide6] Tree Widget을 사용하여 data 출력
아래 예제를 Line by Line으로 살펴보자 import sys from PySide6.QtWidgets import QApplication, QTreeWidget, QTreeWidgetItem # 필요한 class import함 data = {"Project A": ["file_a.py", "file_a.txt", "so..
answer-me.tistory.com
이 세션 (QDockWidget) 에서 중요하게 봐야할 code이다.
self.items = QDockWidget("Folder", self) # 제목이 "Folder"인 QDockWidget을 생성한다.
self.items.setWidget(self.tree) # QDockWidget에 위에서 생성한 QTreeWdiget 삽입
#self.items.setAllowedAreas(Qt.LeftDockWidgetArea|Qt.RightDockWidgetArea)
self.setCentralWidget(QTextEdit()) # QmainWindow의 center에는 QTextEdit를 삽입
self.addDockWidget(Qt.LeftDockWidgetArea, self.items) # 초기 QDockWidget은 QmainWindow의 왼쪽 위치함
참고로 주석으로된 아래 code를 추가하면, Dock의 위치를 좌/우로 제한하게 된다.
※ 하기 code가 없으면, QDock은 상/하/좌/우 모두 위치할 수 있다.
self.items.setAllowedAreas(Qt.LeftDockWidgetArea|Qt.RightDockWidgetArea)반응형
'pyside6' 카테고리의 다른 글
| [PySide6] QTextEdit 사용하기 (1) | 2021.09.03 |
|---|---|
| [PySide6] Style sheet 사용법(WIP) (0) | 2021.09.03 |
| [PySide6] QFrame과 QColorDialog 사용하기 (0) | 2021.09.02 |
| [PySide6] Tab Widget 사용하기 (0) | 2021.09.01 |
| [PySide6] Tree Widget을 사용하여 data 출력 (0) | 2021.09.01 |




